Use Environment Theme Colors for Custom Pages in Model Driven Apps

If you are using custom pages in your model driven apps and would like to use the same colors as the default theme of the environment, this post will answer your question.
Step 1. Add the Themes table (system table) in your custom page
Themes table in Data
The table will get added as Themes_1 as there is already a Themes object used for something else on a custom page.
Step 2. Set a global theming style from the default environment theme
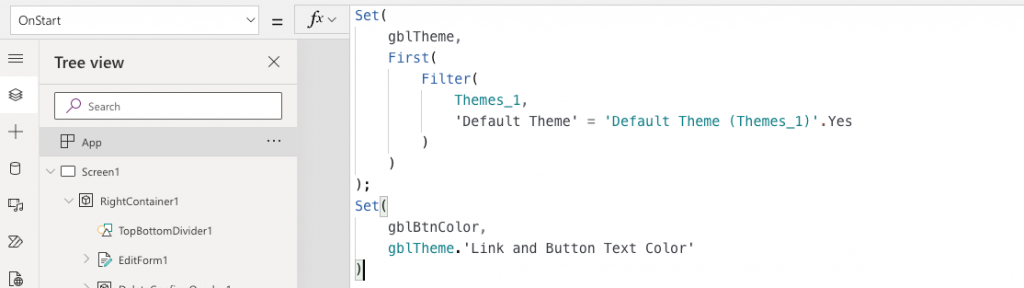
On the App OnStart, set a global variable similar to below. We are filtering to the default theme and then using that record to set the variable.
Set(gblTheme,First(Filter(Themes_1,'Default Theme'='Default Theme (Themes_1)'.Yes)));
Set(gblBtnColor,gblTheme.'Link and Button Text Color')
App OnStart code
If you are already using some variable, you can modify the code above to suit your needs.
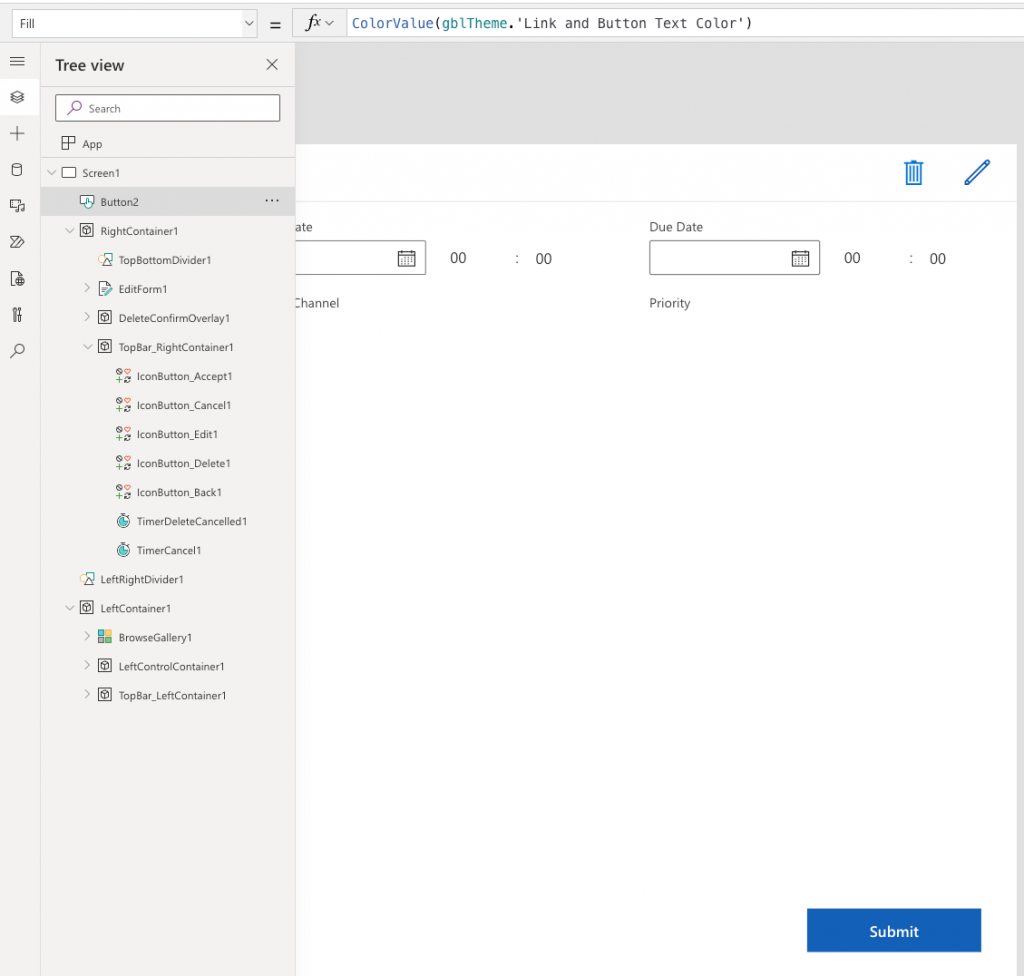
Step 3. Use the colors in your UI controls
Once you have the Theming style defined in a variable, you can use the colors associated with the theme in any of your UI controls. Below example shows how to use it in a button control.
Button control’s Fill color
Let me know in the comments what you think about this approach or if you another way of doing this.